Пружинящая доска
Привет мэпперам, матёрым и не очень!
Поискав ответ на вопрос о пружинящей доске в различных туторах по мэпперству для HL2 и CSS и не найдя его, я решил попробовать создать такую доску сам.
И так, приступим:
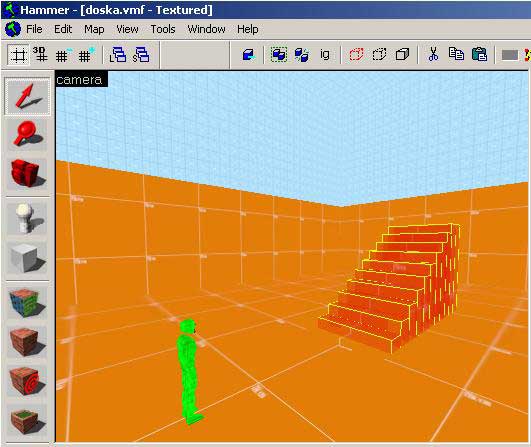
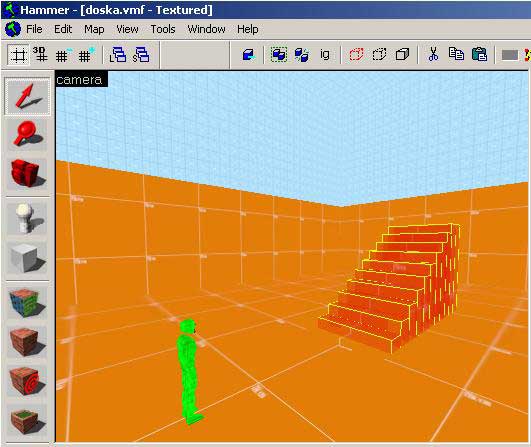
1.Как всегда, начнем с создания небольшого помещения под открытым небом. В моем примере я не стал разукрашивать текстурами помещение, а применил оранжевую текстуру dev/dev_measurewall01. Небо окрасил стандартной текстурой — дефолтовой.
2.Построим небольшое возвышение (пьедестал) с простой брашевой лестницей. Ширина пьедестала 112 юнитов, высота -160.

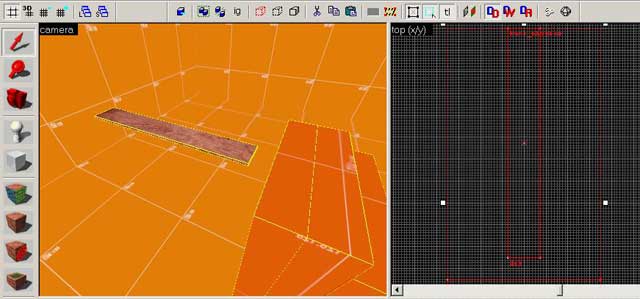
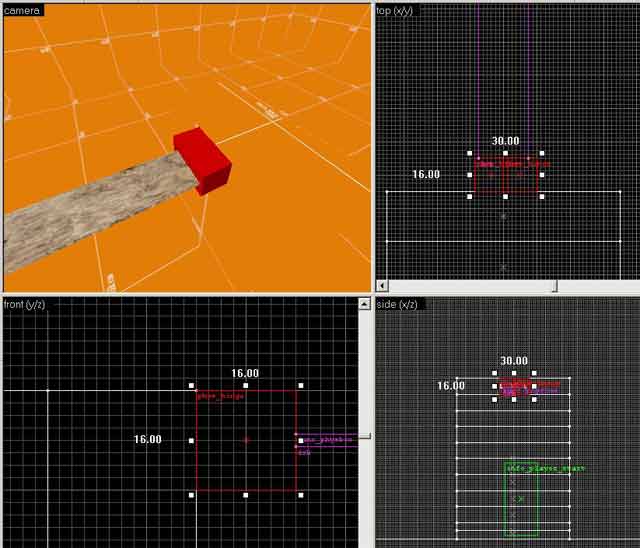
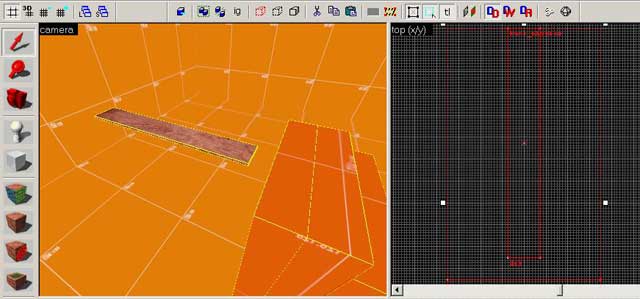
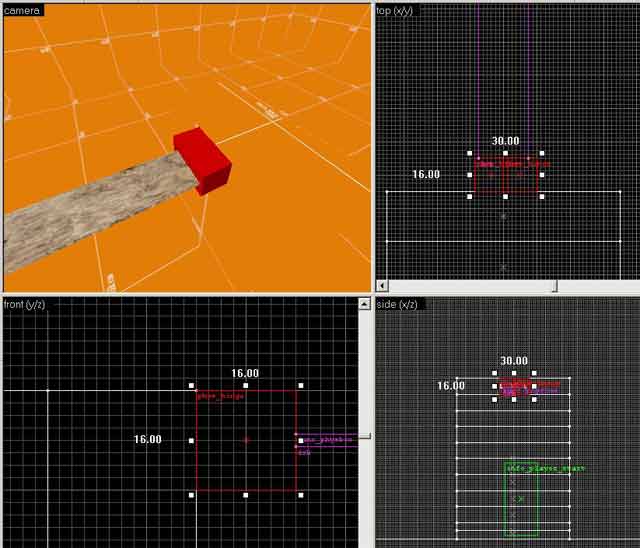
3. Создадим из браша доску для нашего будущего импровизированного трамплина: длина доски 168 юнитов, ширина — 32, толщина — 2. Окрасим ее wood/woodshelf001a. Отправим доску в ентитю func_physbox со свойствами:

4. Теперь самое вкусненькое:
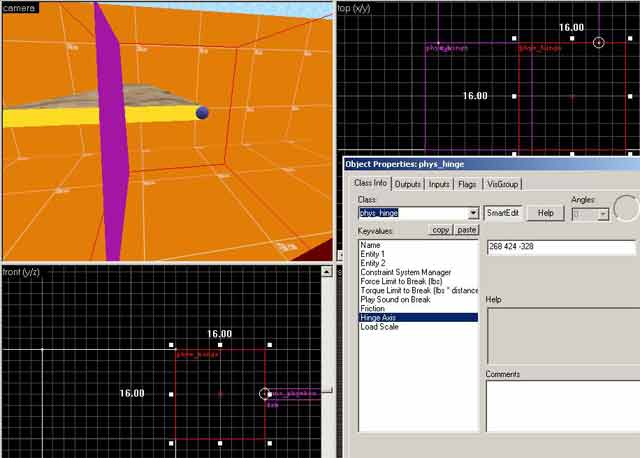
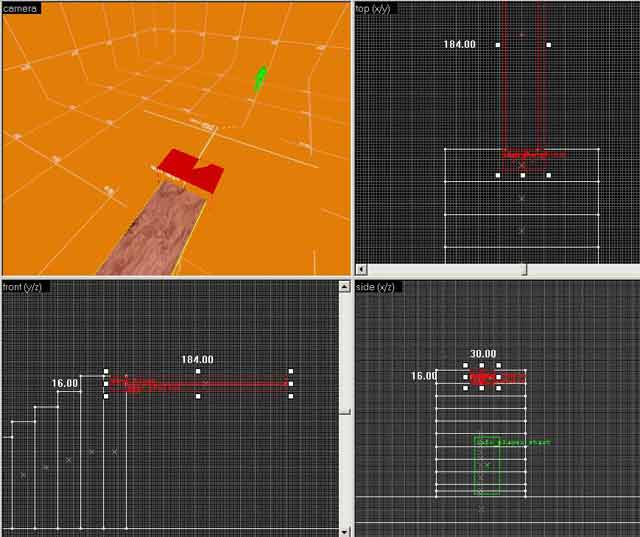
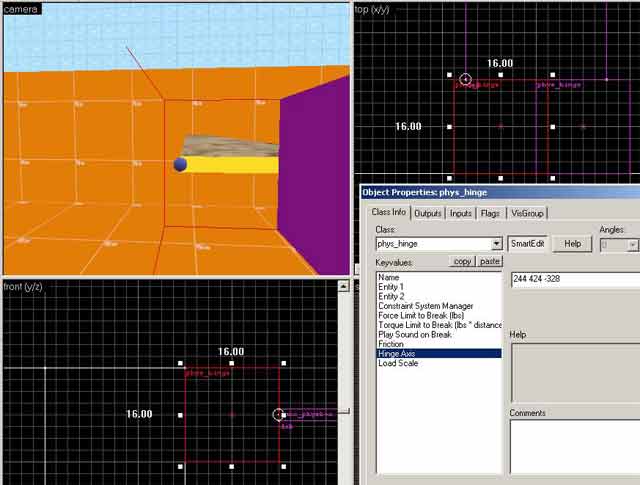
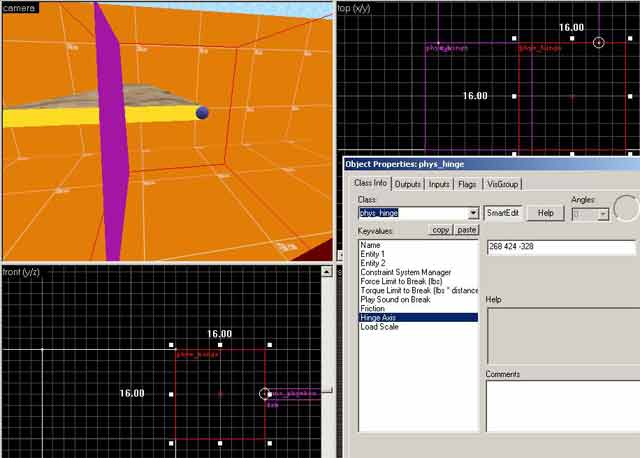
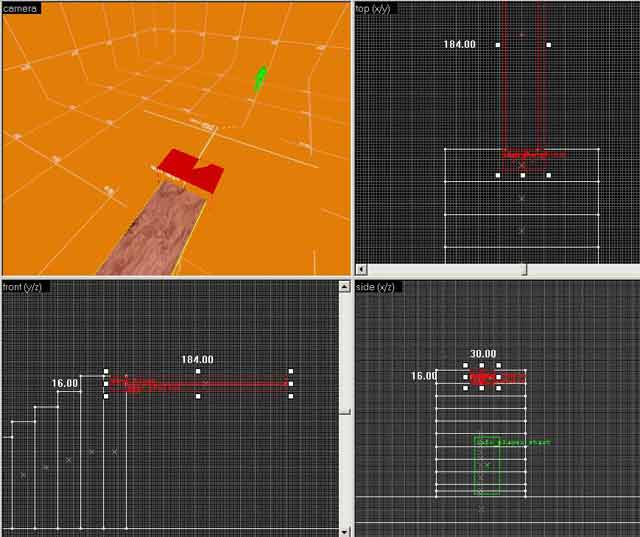
создадим две точечные ентити phys_hinge, расположим их подобным образом:

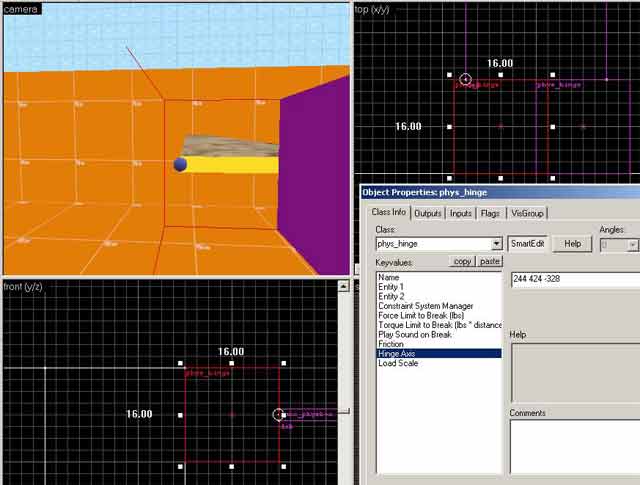
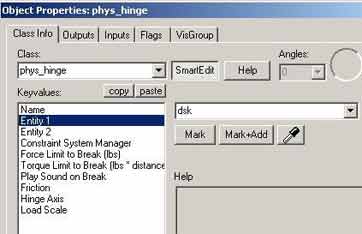
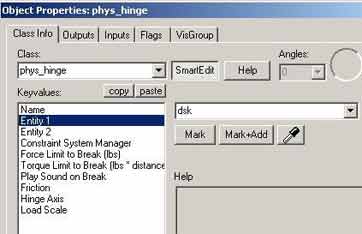
у обоих phys_hinge в свойстве Entity 1 укажем нашу доску — dsk.

Далее, важно: в левом phys_hinge (вид сверху top (x/y) настраиваем Hinge Axis так:

если ты не видишь в 2D окне маленького шарика для управления, с помощью которого нужно установить Axis, значит не нажата кнопка в Hammer «Toggle helpers» на панели инструментов

Установить Axis надо именно так, как показано на рисунках для первой и второй ентити phys_hinge.

5. Выделяем доску и ентити phys_hinge, подвигаем к пьедесталу так, что бы доска была вплотную к нему.

6. Вуаля! Сохраняем и компилим карту. Наслаждаемся пружинящей доской, которая под твоим весом прогибается.
7. Пример карты можно скачать здесь.
Поискав ответ на вопрос о пружинящей доске в различных туторах по мэпперству для HL2 и CSS и не найдя его, я решил попробовать создать такую доску сам.
И так, приступим:
1.Как всегда, начнем с создания небольшого помещения под открытым небом. В моем примере я не стал разукрашивать текстурами помещение, а применил оранжевую текстуру dev/dev_measurewall01. Небо окрасил стандартной текстурой — дефолтовой.
2.Построим небольшое возвышение (пьедестал) с простой брашевой лестницей. Ширина пьедестала 112 юнитов, высота -160.

Name — dsk (ну, типа, доска значит)Позиционируем доску на уровне края трамплина.
Material Type — Wood

создадим две точечные ентити phys_hinge, расположим их подобным образом:




Установить Axis надо именно так, как показано на рисунках для первой и второй ентити phys_hinge.


7. Пример карты можно скачать здесь.